Googleマップに代わるマップサービスとして一番手軽に感じられたマップクライアントの「Leaflet」を使った地図表示。
日本国内限定となりますが日本地理院の地理院地図をマップタイルに使ってみました。
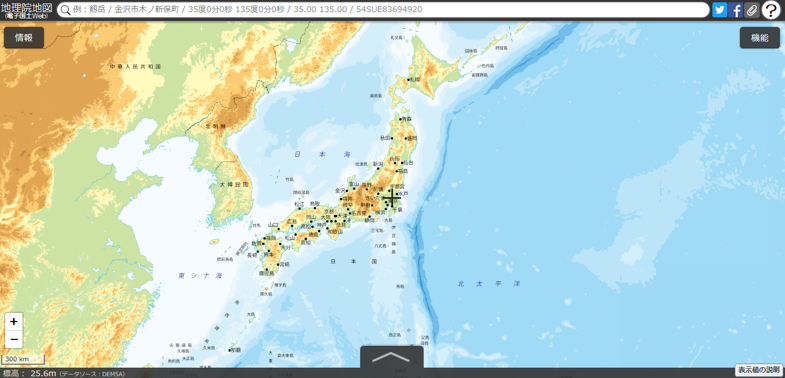
地理院地図とは
地理院地図は地形図、写真、標高、地形分類、災害情報など、国土地理院が捉えた日本の国土の様子を発信するウェブ地図です。
地理院地図 ヘルプ
Leafletを使ってウェブページに表示させる場合、出典を明示することで申請不要で利用することができます。
地理院タイルのご利用について
Leafletを使う準備
まずはLeafletの設定をクイックスタートガイドを参考にして試してみます。
・Leaflet Quick Start Guide
ガイドではhtmlファイルに記入してありますが、WordPressなのでfunctions.phpに記入して読み込ませます。
LeafletのスタイルシートとJavaScriptの2つを読み込ませます。順番は必ずスタイルシートを先にしなければなりません。
function leaflet_enqueue_styles() {
wp_enqueue_style( 'leaflet-style', '//unpkg.com/leaflet@1.3.1/dist/leaflet.css', NULL, NULL );
}
add_action( 'wp_enqueue_scripts', 'leaflet_enqueue_styles' );
/* 先にスタイルシートを読み込んでからJavaScriptを読み込む */
function leaflet_enqueue_script() {
wp_enqueue_script( 'leaflet-js', '//unpkg.com/leaflet@1.3.1/dist/leaflet.js', NULL, NULL );
}
add_action('wp_enqueue_scripts', 'leaflet_enqueue_script');
投稿へ地図を描き出すコンテナの指定
ここからは投稿の本文へ記入します。
地図を表示するコンテナ要素にid属性(ここではmymap)を指定します。コンテナ要素の高さ(height)を指定しないと表示されませんので適切な値をstyleに記入しておきます。
<div id="mymap" style="height: 400px;"></div>
投稿へ描き出す地図の設定
ここも投稿の本文へ記入します。
表示させる地図に「地理院地図」の標準地図タイルレイヤーを使う設定を行います。
<script>
var map = L.map('mymap').setView([38.260440, 140.882427], 15);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: '<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>',
}).addTo(map);
</script>
2行目:マップオブジェクト(map)と地図を表示するコンテナ要素のid(mymap)を関連付けます。またsetViewで表示する地図の座標(緯度、経度)とズームレベルを指定します。
3行目:マップオブジェクトに追加するタイルレイヤー(https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png)を指定します。
4行目:attributionで地理院タイルのクレジット表記をします。
Leafletへのリンクは自動的に挿入されるようです。
国土地理院の地図の利用手続
地理院タイルのご利用について
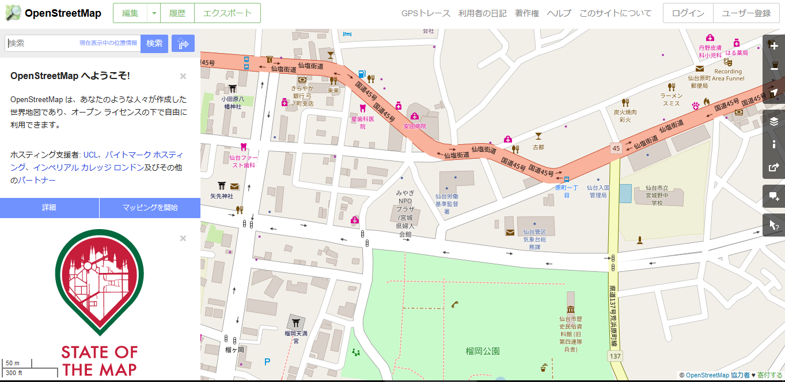
地理院地図の標準地図タイルレイヤーを表示する例
建物の名称などの情報は、Googleマップに比べるとぐっと少なくてOpenStreetMapよりも少ない地理院地図ですが、過去の航空写真タイル(空中写真、国土画像情報)なども使うことができるのが魅力的です。