WordPressの投稿に、Leafletを利用して地理院地図やOpenStreetMapなどを動的に表示するのそれほど難しいことではありませんでした。
ただ表示するだけでは用途が限られてしまうので、今回は複数の地図タイルを切り替えて表示する方法を試してみました。
Leafletを使う準備
これまでと同じようにLeafletの設定を行います。
WordPressなのでfunctions.phpに、LeafletのスタイルシートとJavaScriptの2つを読み込ませます。順番は必ずスタイルシートを先にします。
function leaflet_enqueue_styles() {
wp_enqueue_style( 'leaflet-style', '//unpkg.com/leaflet@1.3.1/dist/leaflet.css', NULL, NULL );
}
add_action( 'wp_enqueue_scripts', 'leaflet_enqueue_styles' );
/* 先にスタイルシートを読み込んでからJavaScriptを読み込む */
function leaflet_enqueue_script() {
wp_enqueue_script( 'leaflet-js', '//unpkg.com/leaflet@1.3.1/dist/leaflet.js', NULL, NULL );
}
add_action('wp_enqueue_scripts', 'leaflet_enqueue_script');
投稿へ地図を描き出すコンテナの指定
投稿の本文へ地図を表示するためのコンテナ要素(div)にid属性(ここではmymap)を指定します。コンテナ要素には高さ(height)を必ず指定します。
<div id="mymap" style="height: 400px;"></div>
この部分は一枚の地図を表示する場合と共通です。
複数の地図の設定
ここも投稿の本文へJavaScriptを記入します。
切り替える地図の分だけ設定をします。
<script>
var std_map = new L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
});
var seamlessphoto_map = new L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
});
var os_map = new L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: "Map data © <a href='https://www.openstreetmap.org/copyright' target='_blank'>OpenStreetMap</a> contributors"
});
var myMaps = {
"地理院地図 標準": std_map,
"地理院地図 写真": seamlessphoto_map,
"OpenStreetMap": os_map,
};
var baseMap = new L.map('mymap', {
center: [38.260440, 140.882427],
zoom: 15,
layers: [std_map]
});
L.control.layers(myMaps).addTo(baseMap);
</script>
2行目~4行目:地理院地図の標準タイルを使用するオブジェクトを生成。
5行目~7行目:地理院地図の写真タイルを使用するオブジェクトを生成。
8行目~10行目:OpenStreetMapのタイルを使用するオブジェクトを生成。
11行目~15行目:地図レイヤーを格納するオブジェクト(myMaps)のプロパティを設定。
“表示名”: 地図レイヤーオブジェクト名
16行目~20行目:最初に表示される地図オブジェクト(baseMap)のプロパティを設定。
center:[緯度, 経度]
zoom: 拡大率(ズームレベル)
leyers: [地図レイヤーオブジェクト名]
21行目:地図タイルを切り替えるためのレイヤーコントロールを設定。
L.control.layers(地図レイヤーを格納したオブジェクト名).addTo(地図オブジェクト名);
複数地図タイル表示例
右上のアイコンから地図タイルを変更できます。
地図タイル変更の表示を常に展開しておくには、
L.control.layers(myMaps).addTo(baseMap);
の部分を
L.control.layers(myMaps, null, {collapsed: false}).addTo(baseMap);
とします。
WordPressの投稿にLeafletで地理院地図を表示
Googleマップに代わるマップサービスとして一番手軽に感じられたマップクライアントの「Leaflet」を使った地図表示。
日本国内限定となりますが日本地理院の地理院地図をマップタイルに使ってみました。
地理院地図とは
地理院地図は地形図、写真、標高、地形分類、災害情報など、国土地理院が捉えた日本の国土の様子を発信するウェブ地図です。
地理院地図 ヘルプ
Leafletを使ってウェブページに表示させる場合、出典を明示することで申請不要で利用することができます。
地理院タイルのご利用について
Leafletを使う準備
まずはLeafletの設定をクイックスタートガイドを参考にして試してみます。
・Leaflet Quick Start Guide
ガイドではhtmlファイルに記入してありますが、WordPressなのでfunctions.phpに記入して読み込ませます。
LeafletのスタイルシートとJavaScriptの2つを読み込ませます。順番は必ずスタイルシートを先にしなければなりません。
function leaflet_enqueue_styles() {
wp_enqueue_style( 'leaflet-style', '//unpkg.com/leaflet@1.3.1/dist/leaflet.css', NULL, NULL );
}
add_action( 'wp_enqueue_scripts', 'leaflet_enqueue_styles' );
/* 先にスタイルシートを読み込んでからJavaScriptを読み込む */
function leaflet_enqueue_script() {
wp_enqueue_script( 'leaflet-js', '//unpkg.com/leaflet@1.3.1/dist/leaflet.js', NULL, NULL );
}
add_action('wp_enqueue_scripts', 'leaflet_enqueue_script');
投稿へ地図を描き出すコンテナの指定
ここからは投稿の本文へカスタムHTMLで記入します。
地図を表示するコンテナ要素にid属性(ここではmymap)を指定します。コンテナ要素の高さ(height)を指定しないと表示されませんので適切な値をstyleに記入しておきます。
<div id="mymap" style="height: 400px;"></div>
投稿へ描き出す地図の設定
先ほどのコンテナ要素に追加します。
地図の設定をJavaScriptで記入します。
表示させる地図に「地理院地図」の標準地図タイルレイヤーを使う設定を行います。
<div id="mymap" style="height: 400px;">
<script>
var map = L.map('mymap').setView([38.260440, 140.882427], 15);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png',{
attribution: '<a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>',
}).addTo(map);
</script>
</div>
3行目:マップオブジェクト(map)と地図を表示するコンテナ要素のid(mymap)を関連付けます。またsetViewで表示する地図の座標(緯度、経度)とズームレベルを指定します。
4行目:マップオブジェクトに追加するタイルレイヤー
https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png を指定します。
5行目:attributionで地理院タイルのクレジット表記をします。
Leafletへのリンクは自動的に挿入されるようです。
国土地理院の地図の利用手続
地理院タイルのご利用について
地理院地図の標準地図タイルレイヤーを表示する例
建物の名称などの情報は、Googleマップに比べるとぐっと少なくてOpenStreetMapよりも少ない地理院地図ですが、過去の航空写真タイル(空中写真、国土画像情報)なども使うことができるのが魅力的です。
WordPressの投稿にLeafletでOpenStreetMapを表示
Googleマップに代わるマップサービスをWordPressの投稿で表示するための方法をいくつか試してみました。
その中でも一番手軽に感じられたのはマップクライアントの「Leaflet」でした。
Leafletとは
マップクライアントの「Leaflet」は地図タイルを操作/表示するためのJavaScriptライブラリーで、マッププロバイダーの地図データをマップタイルとして利用します。無料のものから有料のものまで、さまざまな地図を使うことができますが、最もよく使われているのが「OpenStreetMap」です。
マップを表示する基本的な機能はありますが、さまざまなプラグインでさらに機能を拡張することもできます。
Leafletのライセンス
「Leaflet」はだれでも2-clause BSD License(二条項BSDライセンス)に従えば無料で利用することができます。
2-clause BSD License(二条項BSDライセンス)
1 ソースコードの再配布は、上記の著作権表示、ここに列挙された条件、および下記の免責条項を保持すること。
2 バイナリ形式の再配布は、上記の著作権表示、ここに列挙された条件、および下記の免責条項は、ドキュメントまたは他の資料で配布すること。
WordPressの投稿に地図を表示させる使い方であれば、ソースコードやバイナリコードの再配布を伴わないので、地図上にLeafletのライブラリを使用している表記(Leafletへのリンク)があれば大丈夫のようです。
Leafletを使う準備
まずはクイックスタートガイドを参考にして試してみます。
・Leaflet Quick Start Guide
ガイドではhtmlファイルに記入してありますが、WordPressなのでfunctions.phpに記入して読み込ませます。
LeafletのスタイルシートとJavaScriptの2つを読み込ませます。順番は必ずスタイルシートを先にしなければなりません。
function leaflet_enqueue_styles() {
wp_enqueue_style( 'leaflet-style', '//unpkg.com/leaflet@1.3.1/dist/leaflet.css', NULL, NULL );
}
add_action( 'wp_enqueue_scripts', 'leaflet_enqueue_styles' );
/* 先にスタイルシートを読み込んでからJavaScriptを読み込む */
function leaflet_enqueue_script() {
wp_enqueue_script( 'leaflet-js', '//unpkg.com/leaflet@1.3.1/dist/leaflet.js', NULL, NULL );
}
add_action('wp_enqueue_scripts', 'leaflet_enqueue_script');
投稿へ地図を描き出すコンテナの指定
ここからは投稿の本文へ記入します。
地図を表示するコンテナ要素にid属性(ここではmymap)を指定します。コンテナ要素の高さ(height)を指定しないと表示されませんので適切な値をstyleに記入しておきます。
<div id="mymap" style="height: 400px;"></div>
投稿へ描き出す地図の設定
ここも投稿の本文へ記入します。
表示させる地図に「OpenStreetMap」のスタンダードタイルレイヤーを使う設定を行います。
<script>
var map = L.map('mymap').setView([38.260440, 140.882427], 15);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors',
}).addTo(map);
</script>
2行目:マップオブジェクト(map)と地図を表示するコンテナ要素のid(mymap)を関連付けます。またsetViewで表示する地図の座標(緯度、経度)とズームレベルを指定します。
3行目:マップオブジェクトに追加するタイルレイヤー(https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png)を指定します。
4行目:attributionでOpenStreetMapのクレジット表記をします。
Leafletへのリンクは自動的に挿入されるようです。
※OpenStreetMap:JA:タイル利用規約
※OpenStreetMap:著作権とライセンス
OpenStreetMapのスタンダートタイルレイヤーを表示する例
OpenStreetMap日本のスタンダートタイルレイヤーを表示する例
OpenStreetMap Japanのタイルレイヤ―(https://tile.openstreetmap.jp/{z}/{x}/{y}.png)を指定しています。
色合いが違っているほかに、道路の幅の描き方や建物の表示名などにも違いがみられます。
情報量ではGoogleMapにどうしても劣ってしまいますが、LeafletとOpenStreetMapの組み合わせはWordPressでも簡単に利用することができそうです。
脱Googleマップの選択肢は?
現在最もよく使われているインターネットの地図サービスのひとつGoogleマップ。その地図を活用するためのAPIサービスの「Google Maps APIs」が「Google Maps Platform」となって料金体系が大きく変わり、無料で使用できる割引はあるものの今後の動向がちょっと心配になってきたGoogleマップ。
さて、他の選択肢はあるのでしょうか?
Yahoo! Open Local Platform
Yahoo! JAPANがデベロッパー向けに提供する地図・地域情報のAPI・SDK。地図上に気象情報を重ねて表示できるなどの特徴があります。個人、法人を問わず、基本無償で利用が可能ですが、APIの呼び出し回数に上限があります(5万回/日)。
・Yahoo! Open Local Platform(YOLP)

日本語での開発情報も用意されています。
・Yahoo!デベロッパーネットワーク、YOLP(地図)
OpenLayers
ウェブページに地図を表示するためのオープンソースのJavaScriptライブラリ「OpenLayers」。無料で使用することができてライセンスは2-clause BSD License(二条項BSDライセンス)※です。
・OpenLayers

地図データのデフォルトはOpenStreetMapとなっていますが、他の地図タイルを表示することもできます。
Leaflet
マップクライアントの「Leaflet」は地図タイルを操作/表示するためのJavaScriptライブラリーで2-clause BSD License(二条項BSDライセンス)※のもと無料で使うことができます。
・Leaflet

OpenLayersと同じように、表示させる地図データは別の所からもってくる必要があります。
※二条項BSDライセンス
1 ソースコードの再配布は、上記の著作権表示、ここに列挙された条件、および下記の免責条項を保持すること。
2 バイナリ形式の再配布は、上記の著作権表示、ここに列挙された条件、および下記の免責条項は、ドキュメントまたは他の資料で配布すること。
地図データ
OpenLayersやLeafletなどのJavaScriptライブラリーだけでは地図を表示することができないため、地図データを用意する必要があります。無料で使うことができる地図データには以下のようなサービスがあります。
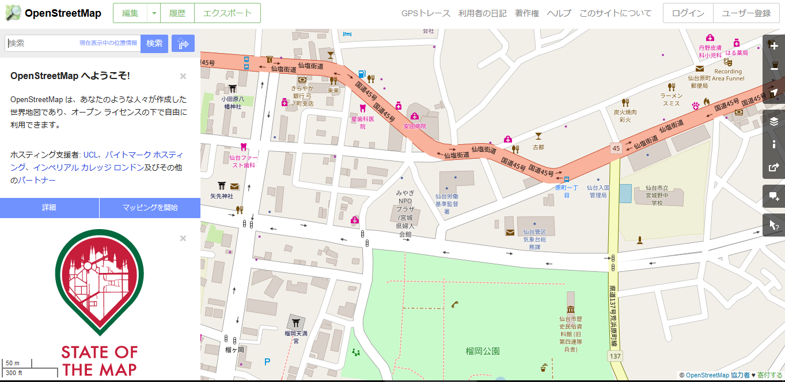
OpenStreetMap:無料で使える代表格
OpenStreetMapはオープンデータです。あなたはOpenStreetMapと協力者の著作権を表示すれば、いかなる目的でも無料で利用することができます。
OpenStreetMap は、数多くのウェブ サイト、モバイル アプリ、ハードウェア機器で利用されています:オープン データ
ということでウェブページではOpenStreetMapを表示している部分にクレジットを著作権とライセンスのページの指示にしたがって表記すればデータを自由に使うことができます。
日本国内の地図データもそこそこ充実してきましたが、Googleマップと比べてしまうと物足りないところがまだまだあります。それでも誰もが編集可能な地図ですから、今後の可能性は国内のユーザー次第といったところでしょうか。
国土地理院地図:日本国内限定
・地理院地図

地理院地図を複製や加工して利用するには手続きが必要です。
国土地理院の地図の利用手続
一読しただけではどうすればいいのかわかりにくいのですが、大丈夫。
国土地理院のサーバ上にある地理院タイルを、リアルタイムで読み込み表示するウェブサイトやソフトウェア、アプリケーションを製作する場合、地理院タイルは出典の明示のみで申請不要でご利用いただけます。
出典は、「国土地理院」または「地理院タイル」等と記載していただき、地理院タイル一覧ページ(https://maps.gsi.go.jp/development/ichiran.html)へのリンクを付けてください。
地理院タイルのご利用について
OpenLayersやLeafletを使ってウェブページに表示させるのであれば問題なさそうです。
さてWordPressを組み合わせるのはどのサービスがいいのかな?