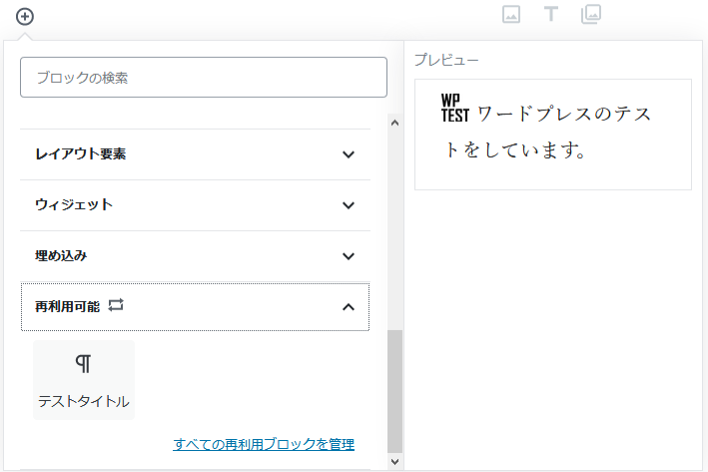
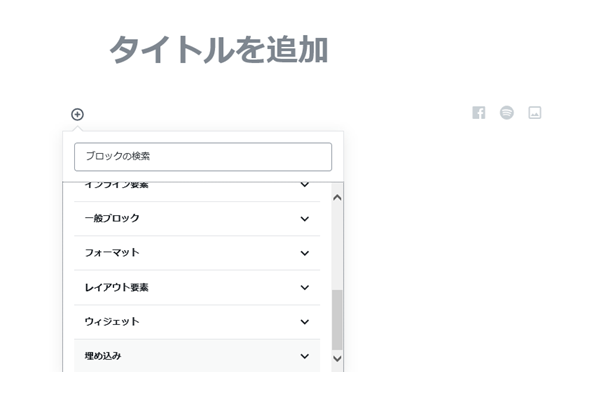
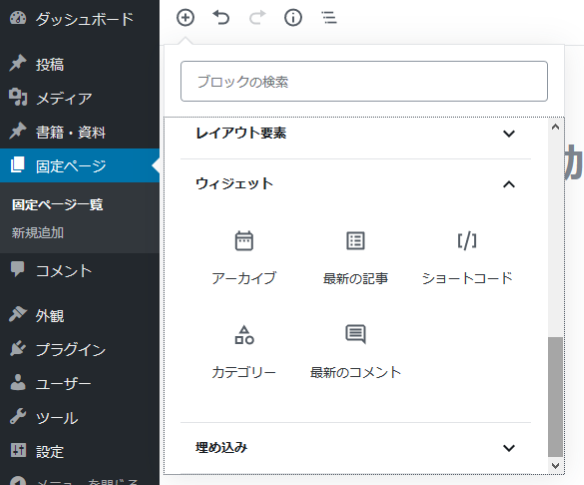
ワードプレスのGutenbergエディタの編集単位――ブロック――にはたくさんの種類があります。埋め込みカテゴリーだと、使うかどうかは別として30種類以上のウェブサービスを埋め込むことができるようになっています。
RSSフィードを埋め込むには?
外部サイトの更新情報をRSSフィードを取り込んで表示するために、ワードプレスでは、RSSフィードを表示させるウィジェットが用意されています。
目的のサイトのRSSフィードのアドレスさえわかれば、簡単に更新情報を埋め込むことができます。

投稿や固定ページではフィードが埋め込めない
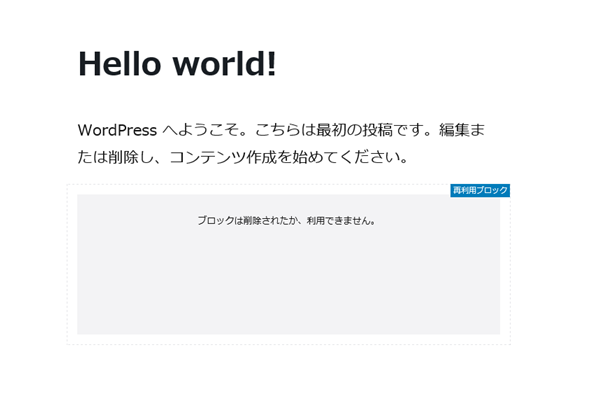
ところが、投稿や固定ページの中にRSSフィードを埋め込もうとすると、できそうでできません。外部のRSS/Atomフィードを埋め込むブロックが無いのでした。

ワードプレスにGutenbergエディタが導入される前のバージョンでもサイドバーなどのウィジェットにRSSフィードを埋め込むことはできましたから、簡単にブロックとして追加できるはずなのですが・・・・・
ようやくWordPress 5.2でRSSブロックが追加されるようです。
・・・・
いくつかの新しいブロックを追加しました。
RSSブロック・・・・
WordPress 5.2 ベータ1
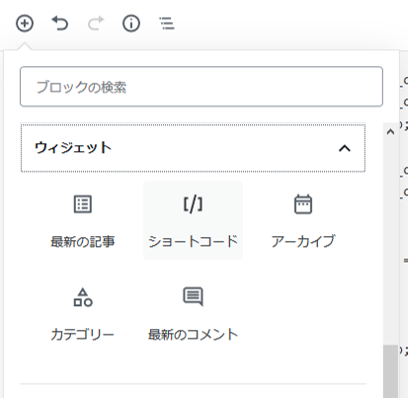
ショートコードでRSSフィードを埋め込もう
それまでのつなぎとして、RSSフィードをショートコードで埋め込めるようにしてみました。
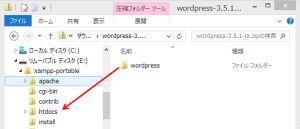
functions.phpにコードを追加して、ショートコードを呼び出せるようにします。
/* RSSフィードショートコード */
function rss_func( $atts ) {
include_once( ABSPATH . WPINC . '/feed.php' );
$blog_rss = shortcode_atts( array(
'url' => 'https://ja.wordpress.org/feed/',
'num' => '5',
'img' => 'https://s.w.org/style/images/wporg-logo.svg'),
$atts );
$feed_url = $blog_rss['url'];
$feed_num = $blog_rss['num'];
$img_url = $blog_rss['img'];
$feed_content = '';
$feed_contents = '';
$rss = fetch_feed( $feed_url );
if ( !is_wp_error( $rss ) ) :
$maxitems = $rss->get_item_quantity( $feed_num );
$rss_items = $rss->get_items( 0, $maxitems );
foreach ( $rss_items as $item ) :
$first_img = '';
if ( preg_match( '/<img.+?src=[\'"]([^\'"]+?)[\'"].*?>/msi', $item->get_content(), $matches )) $first_img = $matches[1];
if ( !empty( $first_img ) ) :
$feed_img = esc_attr( $first_img );
else:
$feed_img = $img_url;
endif;
$feed_url = $item->get_permalink();
$feed_title = $item->get_title();
$feed_date = $item->get_date('Y.m.d');
$feed_text = mb_substr(strip_tags($item->get_content()), 0, 160);
$feed_content .= '<a rel="noopener" href="' . $feed_url . '" title="' . $feed_title . '" class="blogcard-wrap" target="_blank">';
$feed_content .= '<div class="blogcard">';
$feed_content .= '<figure class="blogcard-thumbnail">';
$feed_content .= '<img src="' . $feed_img . '" class="blogcard-thumb-image" alt="">';
$feed_content .= '</figure>';
$feed_content .= '<div class="blogcard-content">';
$feed_content .= '<div class="blogcard-title">' . $feed_title . '</div>';
$feed_content .= '<div class="blogcard-abbreviation">' . $feed_text . '…</div>';
$feed_content .= '</div>';
$feed_content .= '<div class="blogcard-post-date">' . $feed_date . '</div>';
$feed_content .= '</div>';
$feed_content .= '</a>';
endforeach;
else:
$feed_content = '<p>RSSフィードを取得できません</p>';
endif;
$feed_contents = '<div>' . $feed_content . '</div>';
return "{$feed_contents}";
}
add_shortcode( 'rss', 'rss_func' );
ショートコードは、RSSフィードのアドレス、フィードの取得数、デフォルト (フィードが画像を含んでいなかった時) の画像へのアドレスを引数として指定すると、RSSフィードを読み込んでブログカード形式で表示します。 引数を省略するとデフォルトで指定したアドレス、取得数、画像が使われます。
上記の例では
6 ’url’ => ‘https://ja.wordpress.org/feed/’,
7 ’num’ => ‘5’,
8 ’img’ => ‘https://s.w.org/style/images/wporg-logo.svg’
が使われます。
33 mb_substr(strip_tags($item->get_content()), 0, 160)
のところで本文の抜粋文字数(160文字)を指定しています。
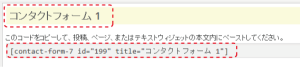
ショートコードの呼び出し
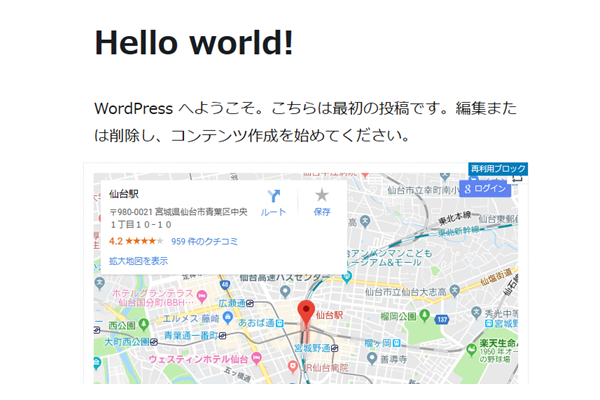
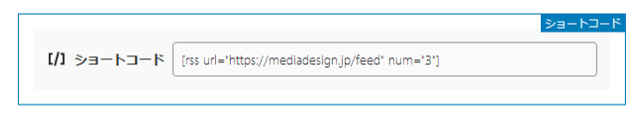
呼び出しは、ショートコードブロックにショートコードを書き込みます。





RSSフィード表示用スタイルシートの例
.blogcard-wrap {
margin: 24px auto;
padding: 0;
width: 90%;
background-color: #fff;
}
.blogcard {
padding: 1.4% 2% 1.8%;
border: 1px solid #ccc;
border-radius: 4px;
line-height: 1.3;
position: relative;
}
.blogcard-thumbnail {
float: left;
margin-top: 3px;
width: 160px;
}
.blogcard-thumbnail img {
width: 100%;
}
.blogcard-content {
margin-left: 170px;
max-height: 140px;
min-height: 100px;
overflow: hidden;
}
.blogcard-title {
font-weight: bold;
}
.blogcard-abbreviation {
font-size: 0.8em;
}
.blogcard-post-date {
text-align: right;
}